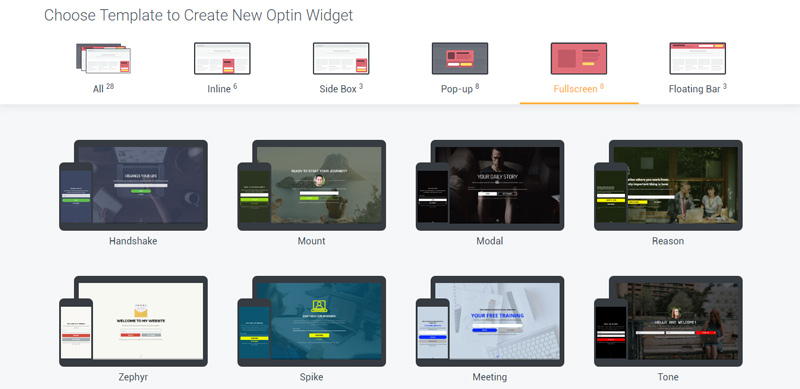
We are proud to announce the implementation of new widgets type — fullscreen widgets. It has several design options that you can choose from creating new widget:
How It Works
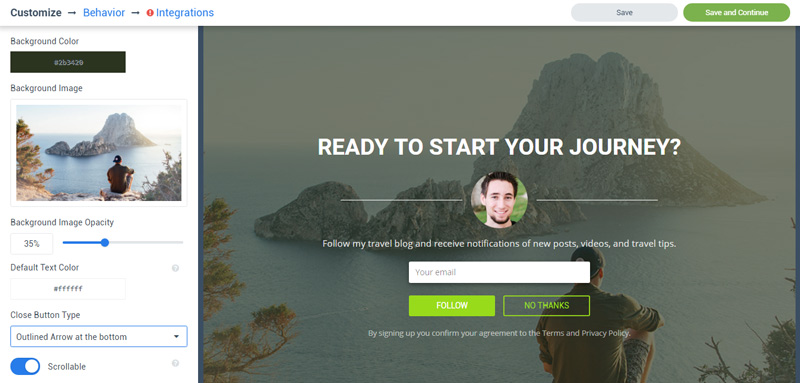
The fullscreen widget appears in the top section of your website and covers all the screen. You can specify its behavior (display rules) the same way you did for other widgets.
It will close according to visitor’s action and settings you specify in customization tab:
- When visitor subscribes
The widget will close and move the page scroll to the top position. - When visitor scrolls the form down
If this setting is specified, the widget will close when a visitor scrolls it down.

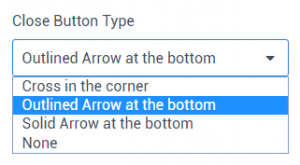
- When visitor press the closing element
You can specify the closing element you need from the dropdown list. Item “none” means there will be no extra closing elements, except the “No thanks” link near subscription button.

Customization
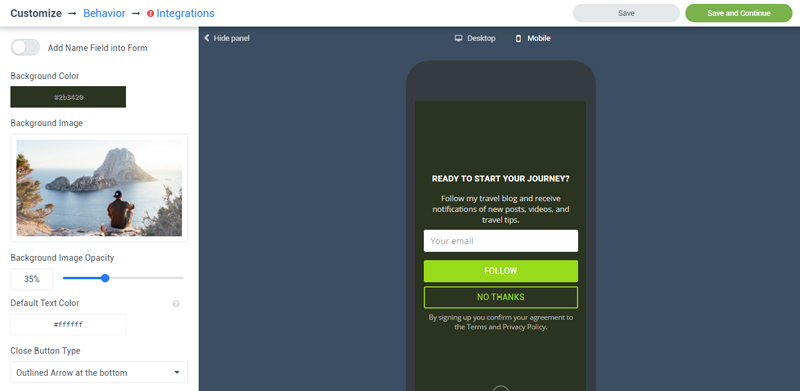
You can customize any widget element you like. Background color and image, inline images, headings and text, input fields, buttons, colors. Play with it to create the best widget that suits your website design and needs.
Mobile Friendly
Fullscreen widgets are mobile friendly. The customization and behavior will apply to the widget’s mobile version as well. You can see how it looks by switching the desktop/mobile preview.

If you have any questions about fullscreen widgets feel free to leave us a comment below or use our support portal. We’ll be glad to help you!



 Choosing List Building Tool: Standalone Plugin vs. SaaS
Choosing List Building Tool: Standalone Plugin vs. SaaS Convertful Update #36
Convertful Update #36