Curious about the latest updates in Convertful? You’re in the right spot! In this update, we’ll guide you through the exciting new features and improvements that have just been introduced.
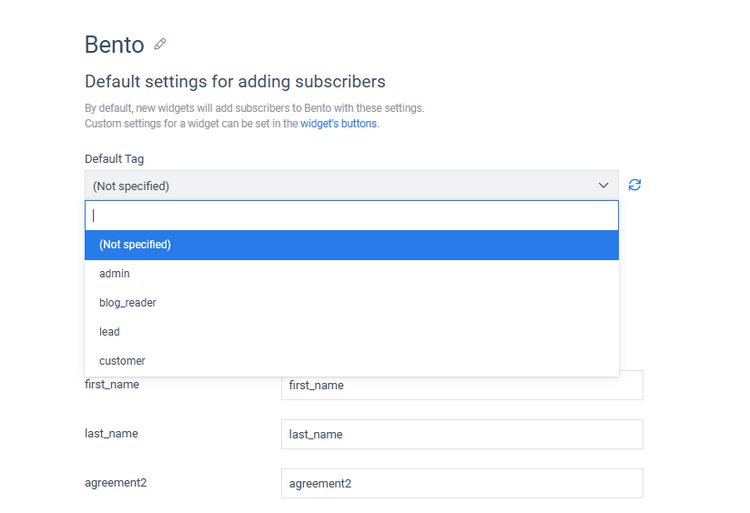
Bento Integration
Great news! Convertful now offers native integration with Bento, making it easier than ever to connect your Convertful forms to Bento. This means you can seamlessly send leads collected through Convertful directly to Bento.

But that’s not all — when you submit data from Convertful to Bento, events are automatically created in your Bento account, which you can use to power flows and automations for a smoother workflow.
Here is how you can connect Convertful to Bento…
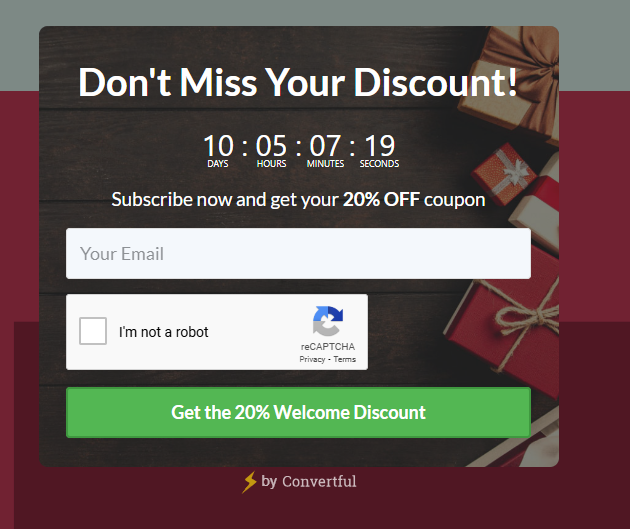
Google reCAPTCHA Integration
Convertful now makes it easy to enhance your lead quality by adding Google reCAPTCHA to your widgets. This powerful feature helps you identify and block abusive bot traffic, ensuring that the leads you collect are genuine and valuable.

By integrating reCAPTCHA, you can protect your forms and focus on building meaningful connections with real users.
Here is how you can set up the connection to reCAPTCHA…
Animated Widgets & Elements
Another huge addition… You can now add animations to widgets, as well as elements within widgets.
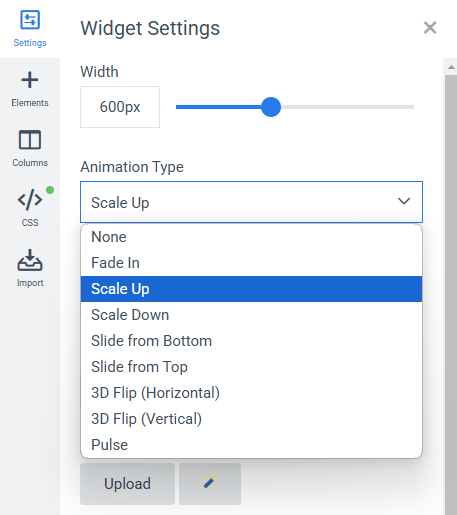
Here are the animation types currently available:
- Fade In
- Scale Up
- Scale Down
- Slide from Bottom
- Slide from Top
- 3D Flip (Horizontal)
- 3D Flip (Vertical)
- Pulse
To add an animation to a widget, simply open the widget settings and select an animation under ‘Animation Type’.

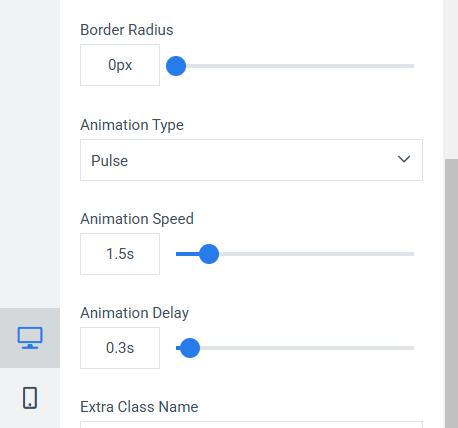
If you want to add an animation to an element, like a button for example, click on the element in the builder, scroll down to the bottom of the settings column and select an animation type under ‘Animation Type’.

As you can see in the screenshot above, you can also select an animation speed and delay.
You will of course be able to see how the animation looks like directly in the builder.
Here are detailed instructions on how to add an animation to a widget or element…
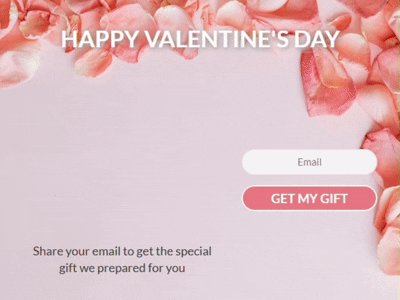
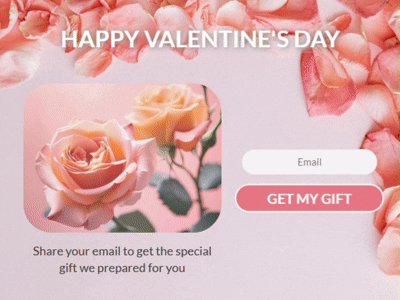
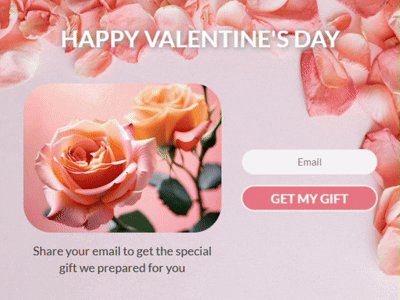
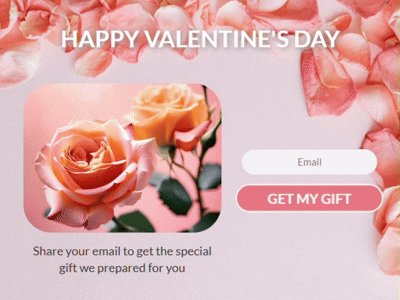
Here is what an animated widget looks like:

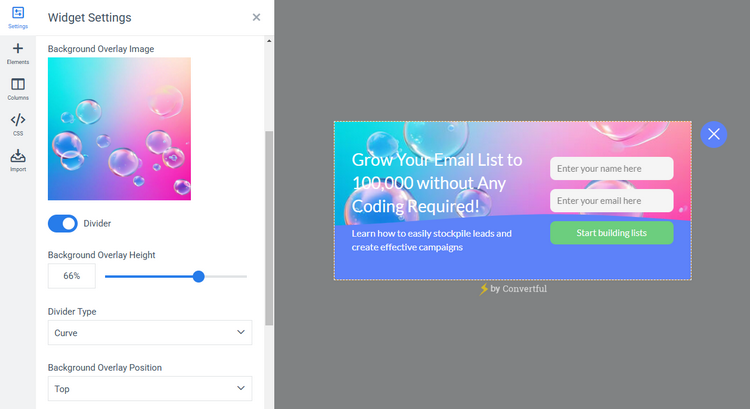
Background Overlay Image Divider
You now have the option to divide background overlay images using the ‘Divider’ option located under the ‘Background Image Overlay’ section in your widget settings.

To add a divider, simply click on the ‘Divider’ slider. You will then be able to choose a height, as well as a type (Curve, Wave or Zig-Zag) and position (Top or Bottom).
For more detailed instructions, please read this…
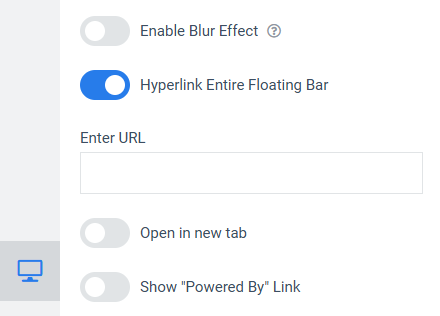
Clickable Floating Bar
We’ve made an exciting improvement to the Floating Bar widget! Previously, only the button within the bar could be clickable, but now you can make the entire bar clickable. You asked for it and… We made it happen!

This enhancement ensures a more engaging user experience by allowing visitors to interact with the whole bar, making it easier to drive clicks and conversions.
Do you need help with this? You can find more instructions here…
Image Auto-Resize Function
Convertful now offers a convenient feature that automatically resizes images during upload to perfectly fit the dimensions of your widget. This ensures that your visuals look sharp and professional without any manual adjustments.
By optimizing image sizes, you can maintain a seamless design while also improving widget performance, providing a smoother experience for your audience.
More new features and improvements are coming soon. Stay tuned!
➡️ Not a member yet? Click here to sign up now…
➡️ Already a member? Log in now and give these new features a try!
If you have any questions or feedback, don’t hesitate to leave a comment below.
Remember you can also find us on Facebook, Twitter and LinkedIN.
 How To Create a Powerful Call to Action
How To Create a Powerful Call to Action Welcome Message Examples For Your Website 💬
Welcome Message Examples For Your Website 💬