We are proud to introduce the beta version of our new drag-n-drop builder. You can now use it to fully customize your widget and add custom elements that you need. In this article, we make a quick overview on how to use this new builder.
How It Works
Getting Started
When customizing your widget add the “2” to the URL in the way, that “/update/” becomes “/update2/”. This will open the drag-and-drop builder.
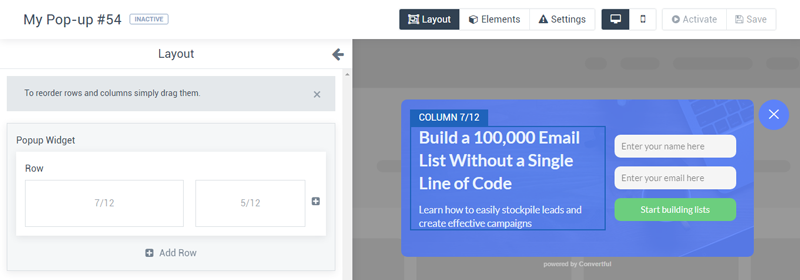
Layout
Every widget you create consist of the grid, formed by rows and columns. By pressing the “Layout” at the top you can manage this grid:

You may:
- Add and delete columns and rows.
- Change their sizes by moving the column separator element.
- Swap columns simply dragging them in the side panel.
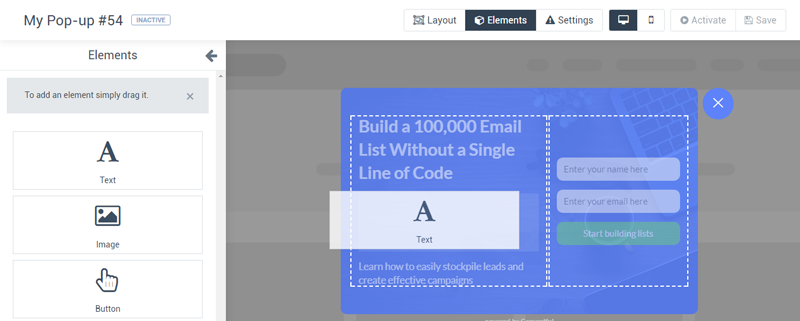
Elements
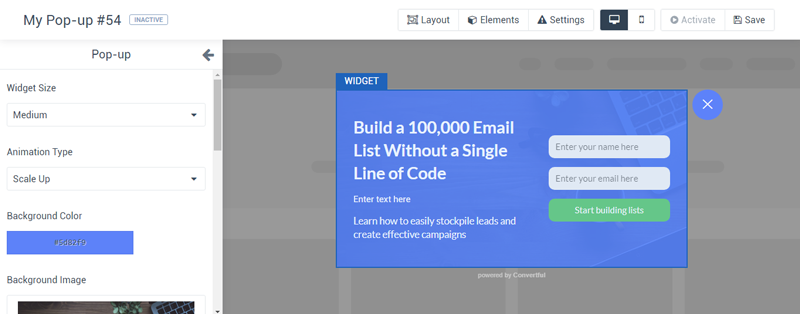
The widget itself consists of elements inside the grid (layout). Press the “Elements” at the top to add those elements by dragging them and dropping on the widget’s preview:

You may move elements inside the preview the same way: simply drag and drop.
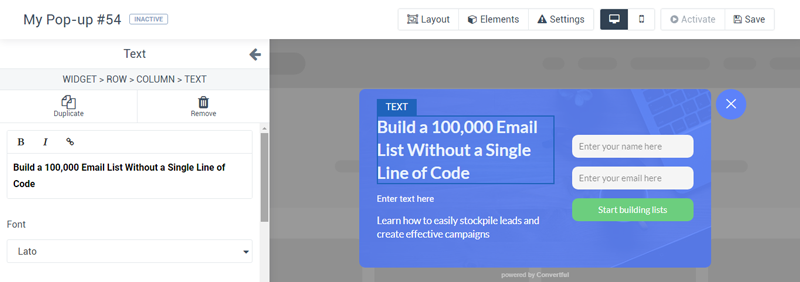
Note, that each type of elements has its own settings. Click the element and you will be able to customize these settings in the left panel:

You can also customize the background image and overall widget size. Just hover your mouse over the edge of the widget. Once you see the selection pointer on a preview saying “Widget” – click it.
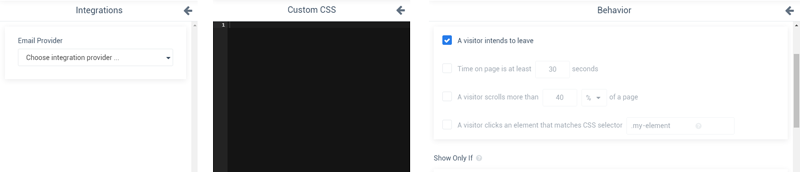
Settings
Inside the “Settings” section you’ll find integration settings, custom CSS, and behavior settings. You are already familiar with those, we just moved them to another section.
Other Controls
You are already familiar with other controls. You may switch the desktop/mobile version, save changes and activate the widget. You can find these controls at the top right corner.
Unleash Your Creativity
We encourage you to play with the new builder and all the increased customization. Create the perfect widget, that meets your website design and needs.
And of course, we will appreciate your feedback. Feel free to drop us down a comment or create a feature request on our support portal. Together we will make this builder even better. Enjoy!




 The Simple Guide to Landing Pages
The Simple Guide to Landing Pages 18 Calls To Action That The Biggest Brands Have Used for Success
18 Calls To Action That The Biggest Brands Have Used for Success