This week we’re excited to introduce:
- A new “Banner” widget type.
- Images with on-click actions.
- Text element customization update.
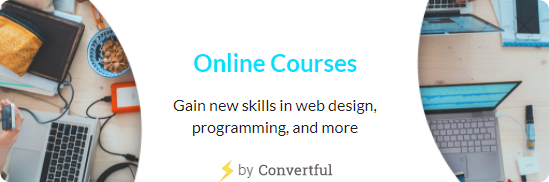
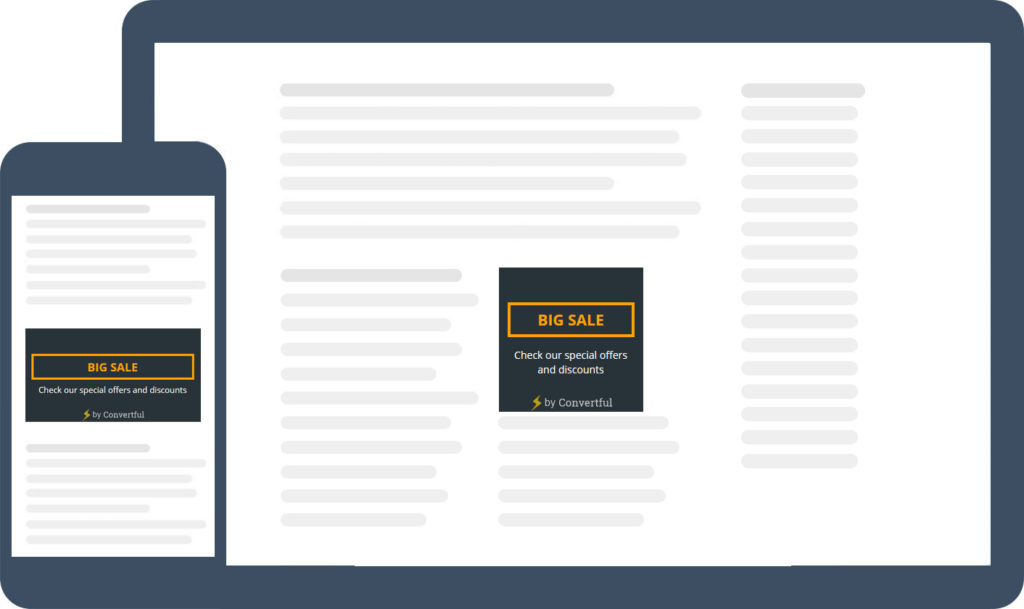
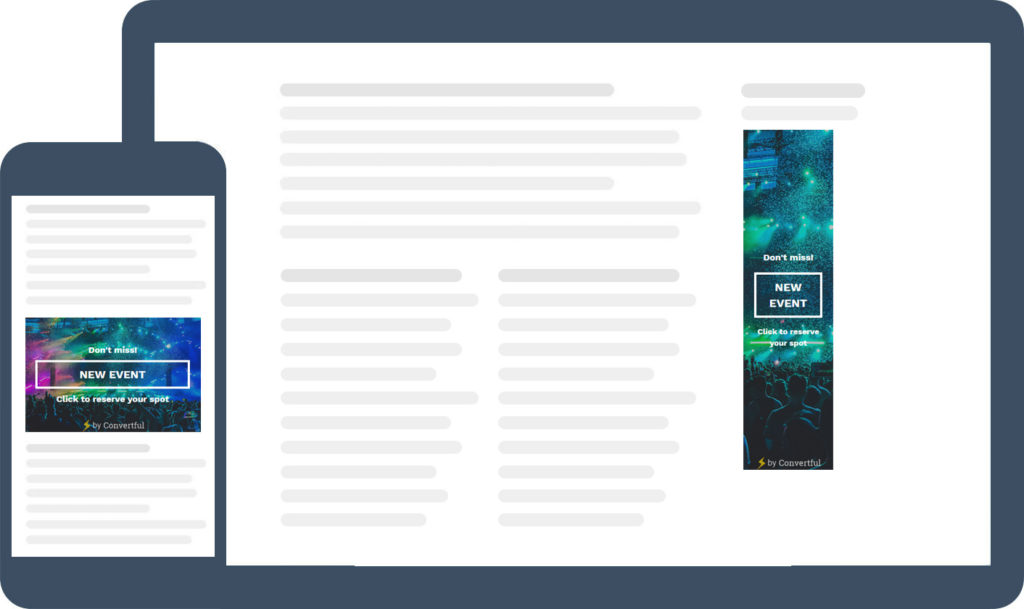
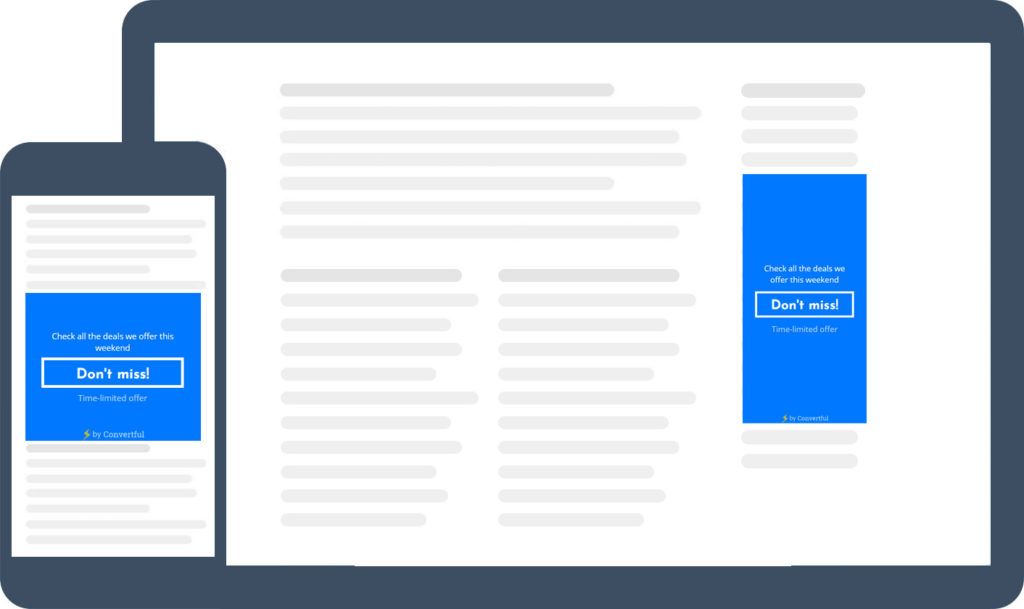
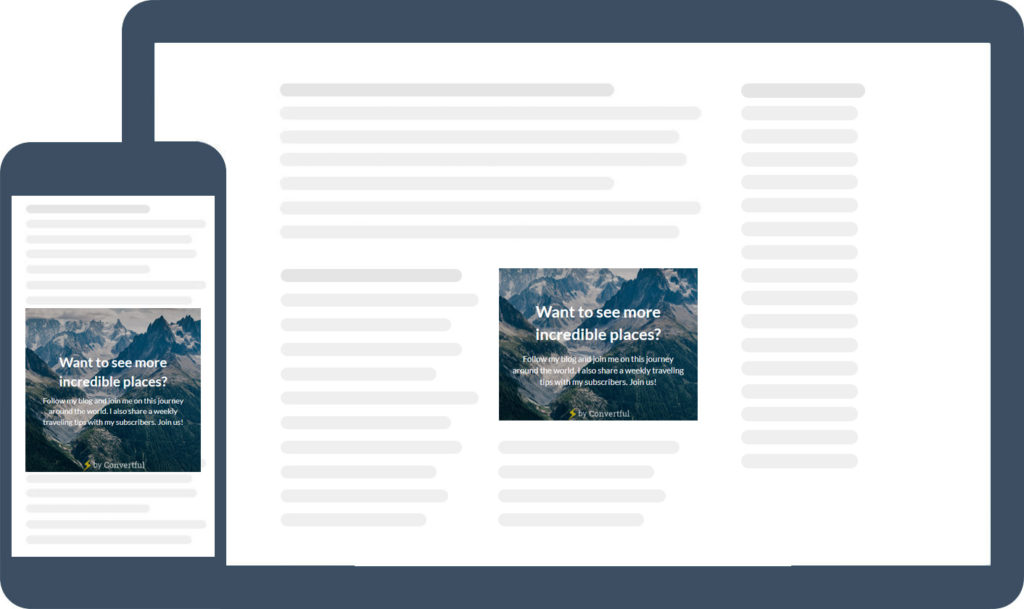
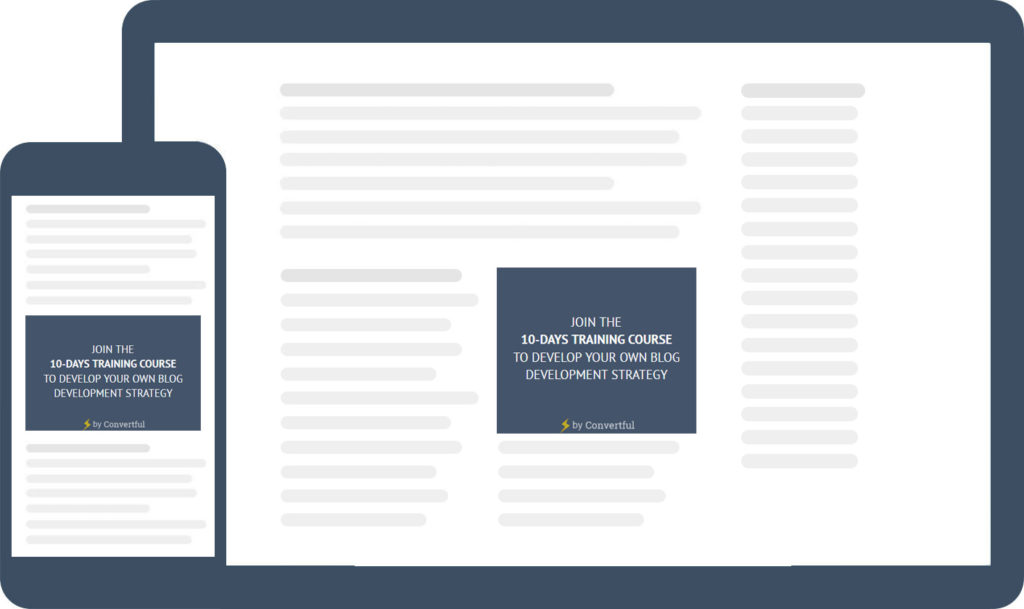
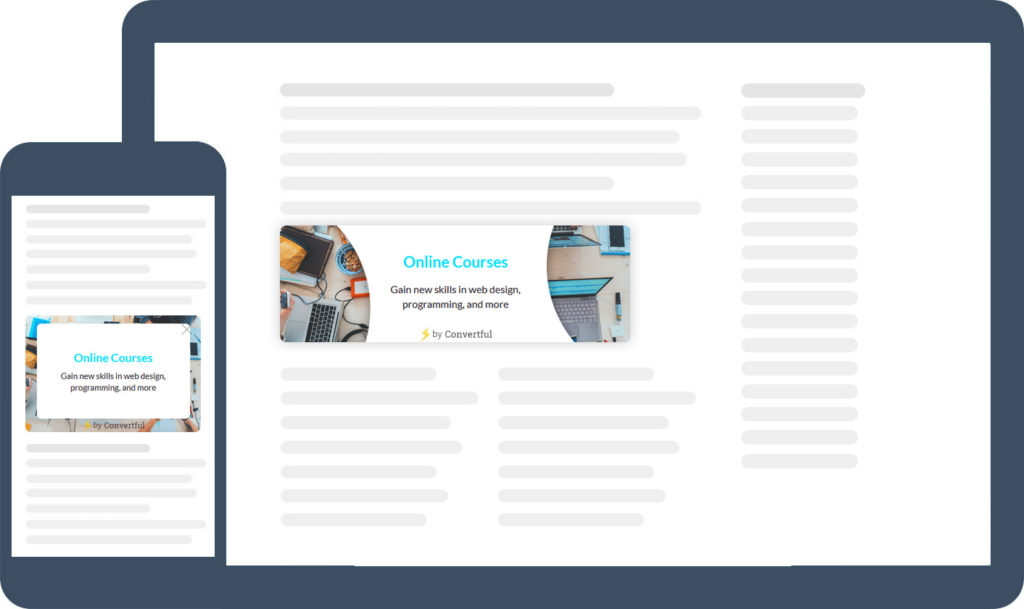
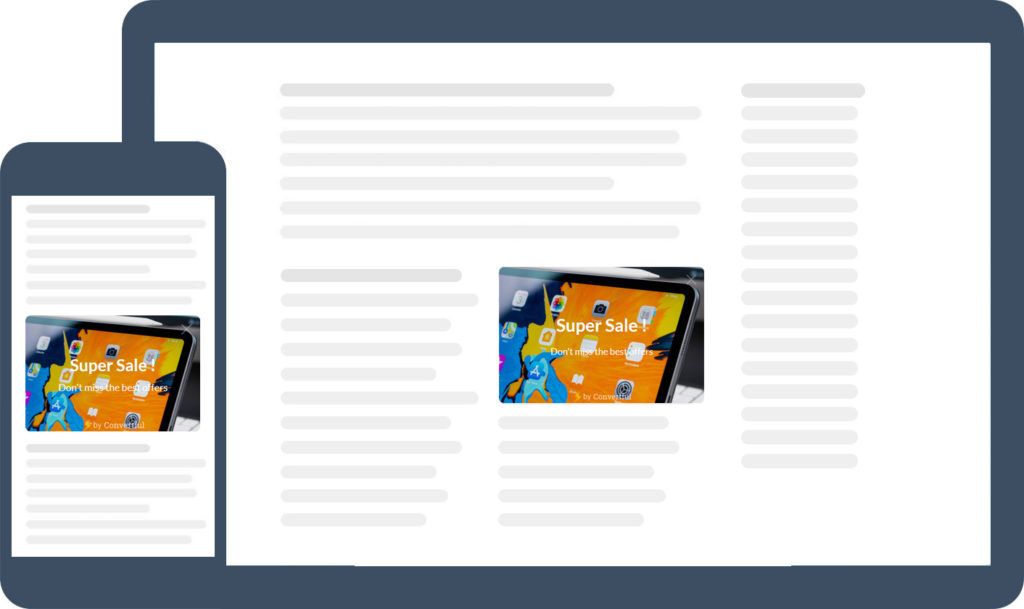
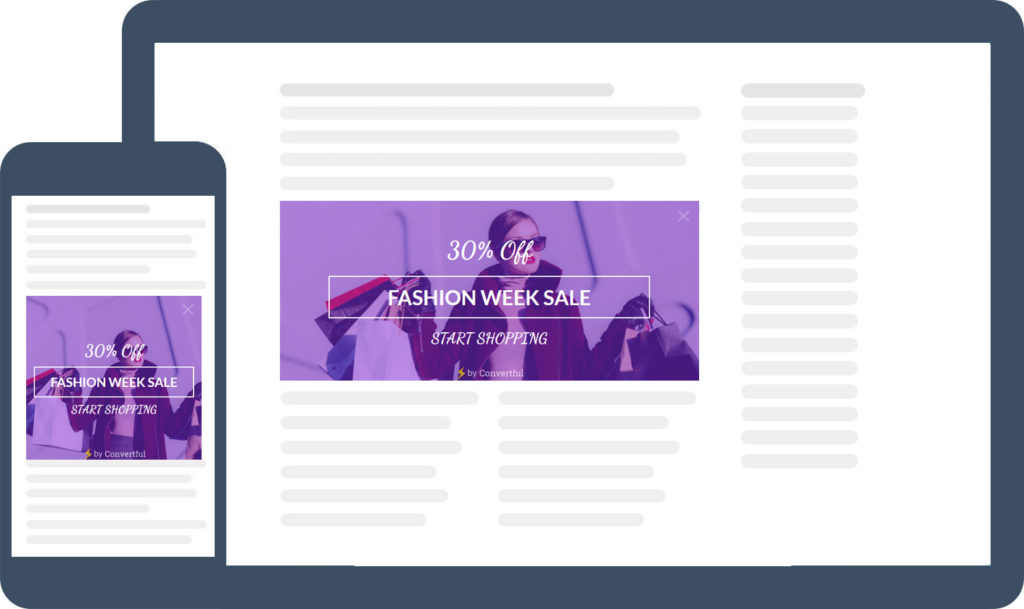
Banner Widgets
This new widget type allows you to make the entire widget area clickable:
(Note – Click on any of the images to see a larger preview)
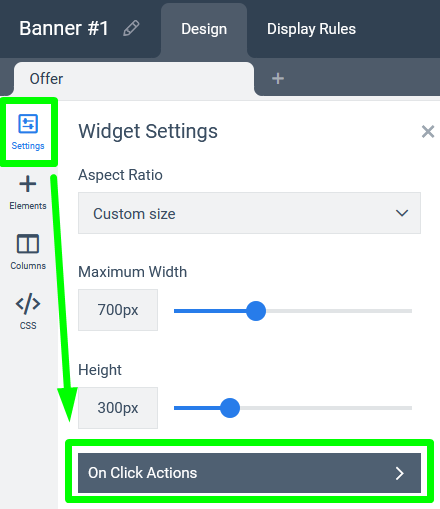
You can assign actions to this clickable area the same way you did with buttons:

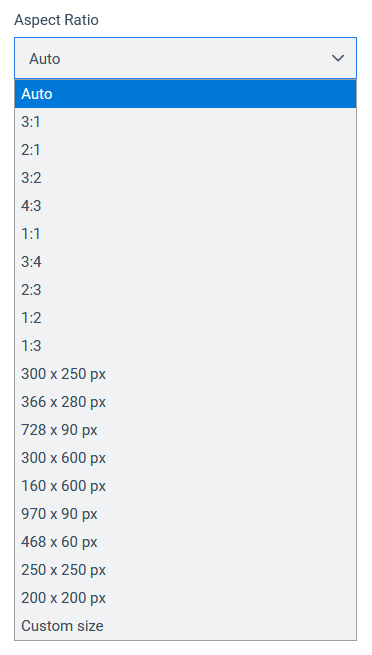
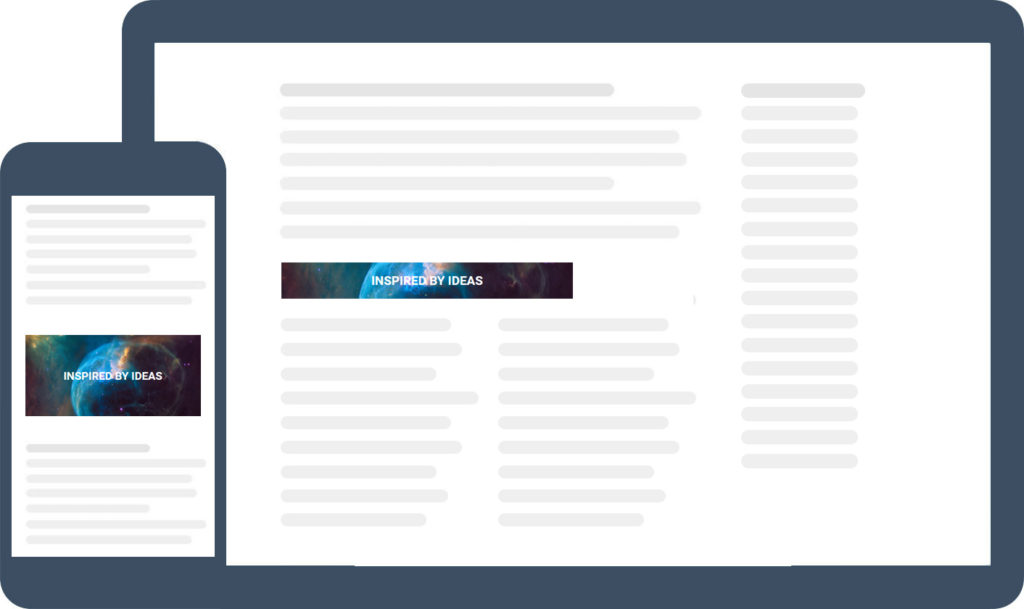
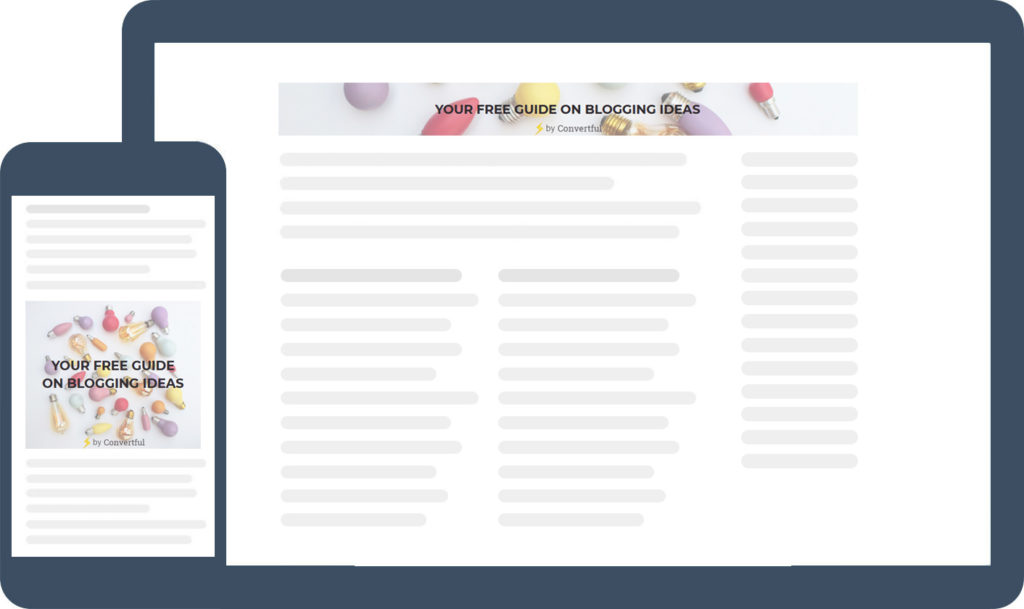
You can create both image-based banners and banners made of a custom combination of image and other elements. For each banner widget, you can choose a specific “Aspect Ratio” in absolute and relative terms, or specify the custom banner size as needed. To simplify this step, we have included the most commonly used banner sizes in the preset options.

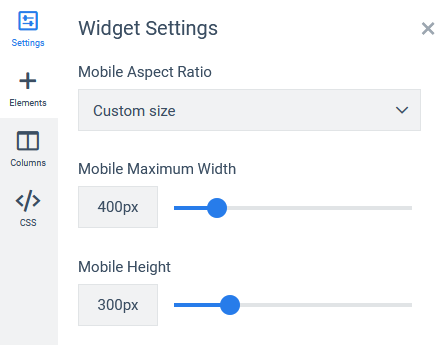
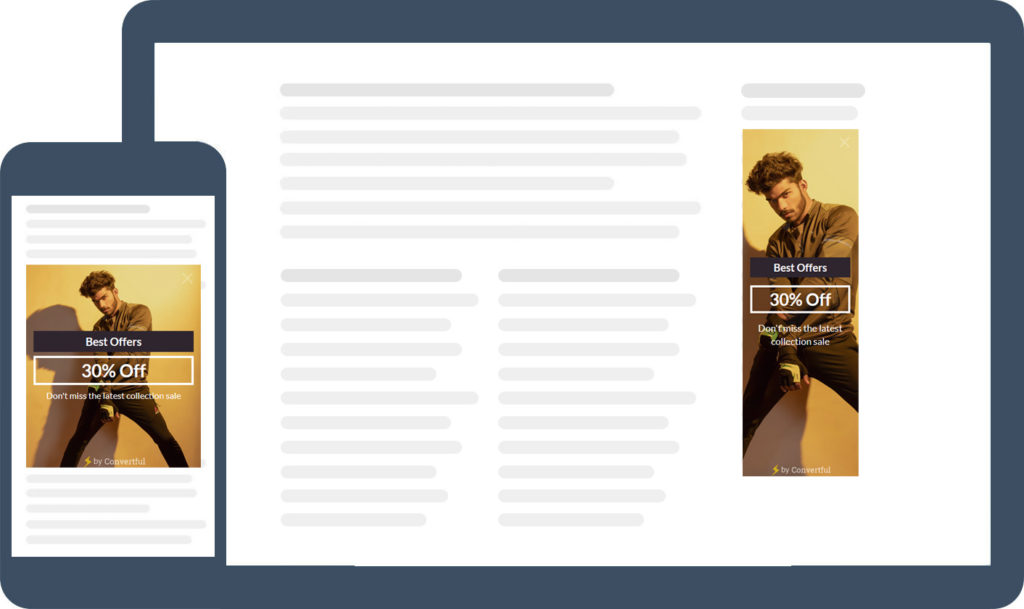
To ensure a smooth transition of horizontal layout banners from desktop to mobile version, it is important to consider whether you want to use a different aspect ratio for the mobile version. You can specify a different aspect ratio for the mobile version of the banner as needed.


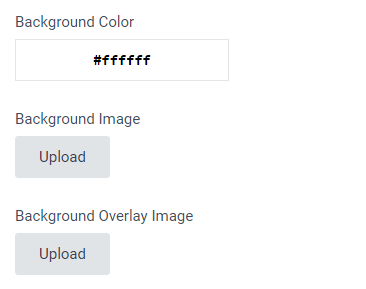
Banners come with three-layer background, allowing you to specify:
- Background color
- Background image
- Background overlay image

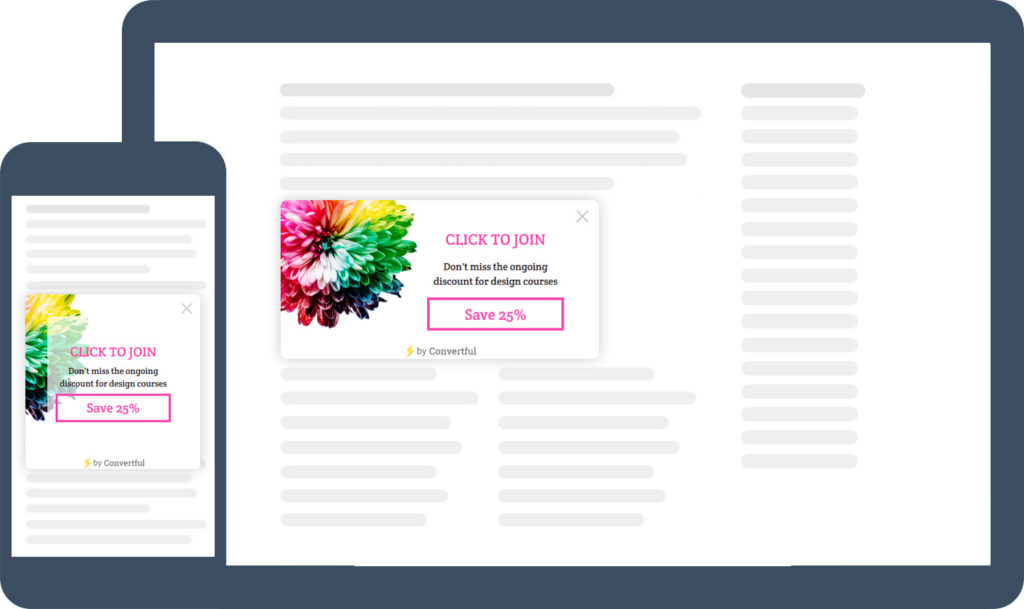
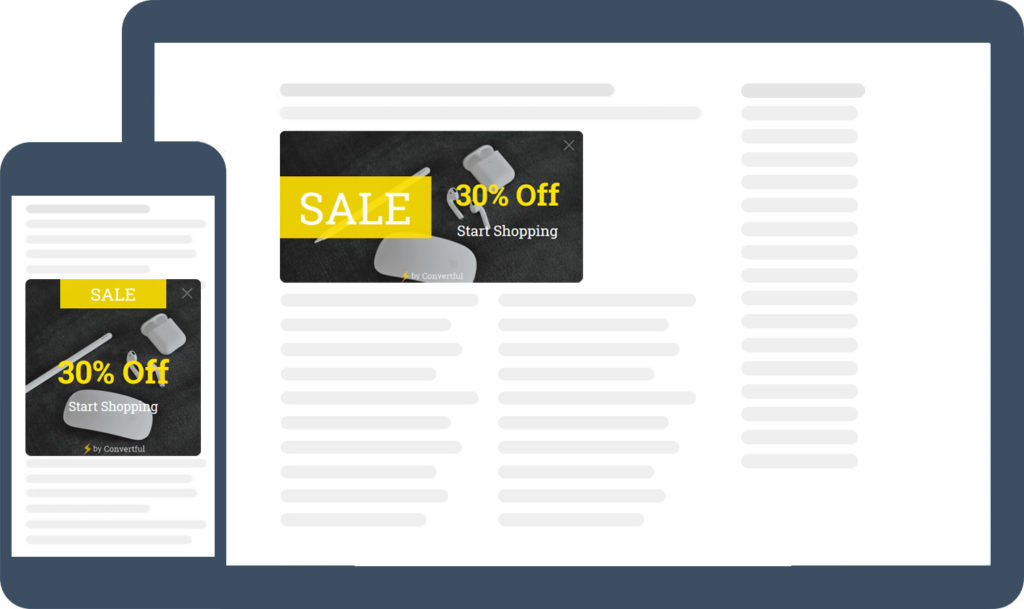
The “Background Overlay Image” is a new settings option, allowing you to use a custom image as a mask over the widget’s background. With it, you can create designs with custom-shaped figures assigned via overlay image. Here are a few examples:


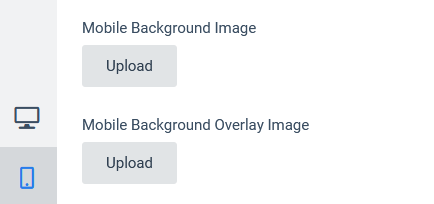
Banners might require a different size and aspect ratio for mobile version, so we also added settings to enable the use of a different background image and overlay for mobile version of banners:

You can find the new Banners widgets in the relevant section of widget templates.
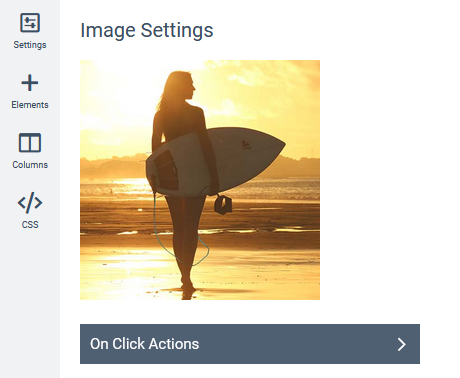
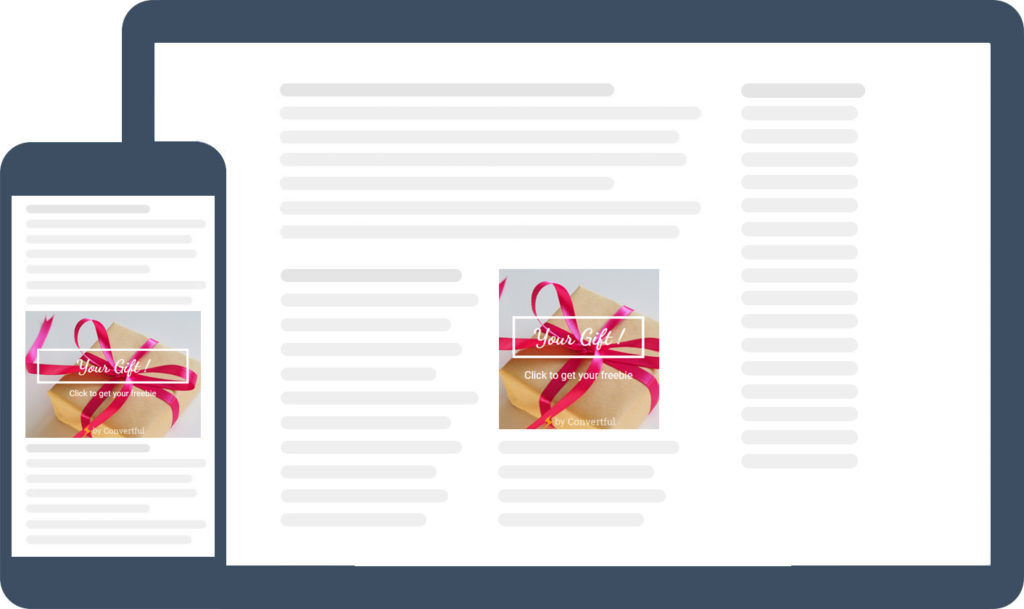
Clickable Images
The Image element now has the “On Click Actions”, which you can use to assign actions similar to buttons:

This will help you design widgets for use in cases where you want to perform certain actions, without using the button.
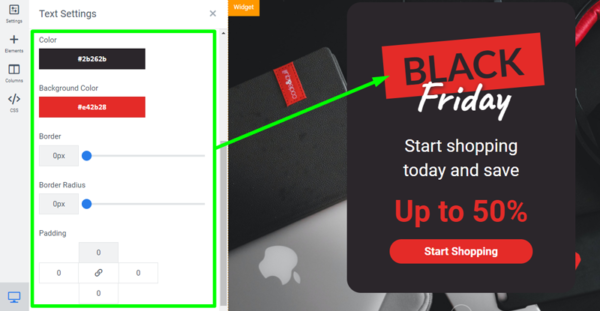
Improved Text Customization
When editing the Text element, you can now specify the background color, paddings, and border for it. It will simplify the editing process and help you create custom-designed solutions for your widgets:

We hope you’ll like the new widget type and features, give it a try and let us know what you think in the comments below. Enjoy!



















 How LittleSizzle Converts 30.29% of Page Visitors Into Email Subscribers
How LittleSizzle Converts 30.29% of Page Visitors Into Email Subscribers 18 Calls To Action That The Biggest Brands Have Used for Success
18 Calls To Action That The Biggest Brands Have Used for Success